前后端分离架构
大约 10 分钟
前后端分离架构

学习前后端分离架构的演化及其解决的问题,是理解现代互联网公司技术架构的关键。
本文将从历史发展的角度,详细解析前后端分离架构的背景、演化过程及其优势和问题。
纯后端渲染架构
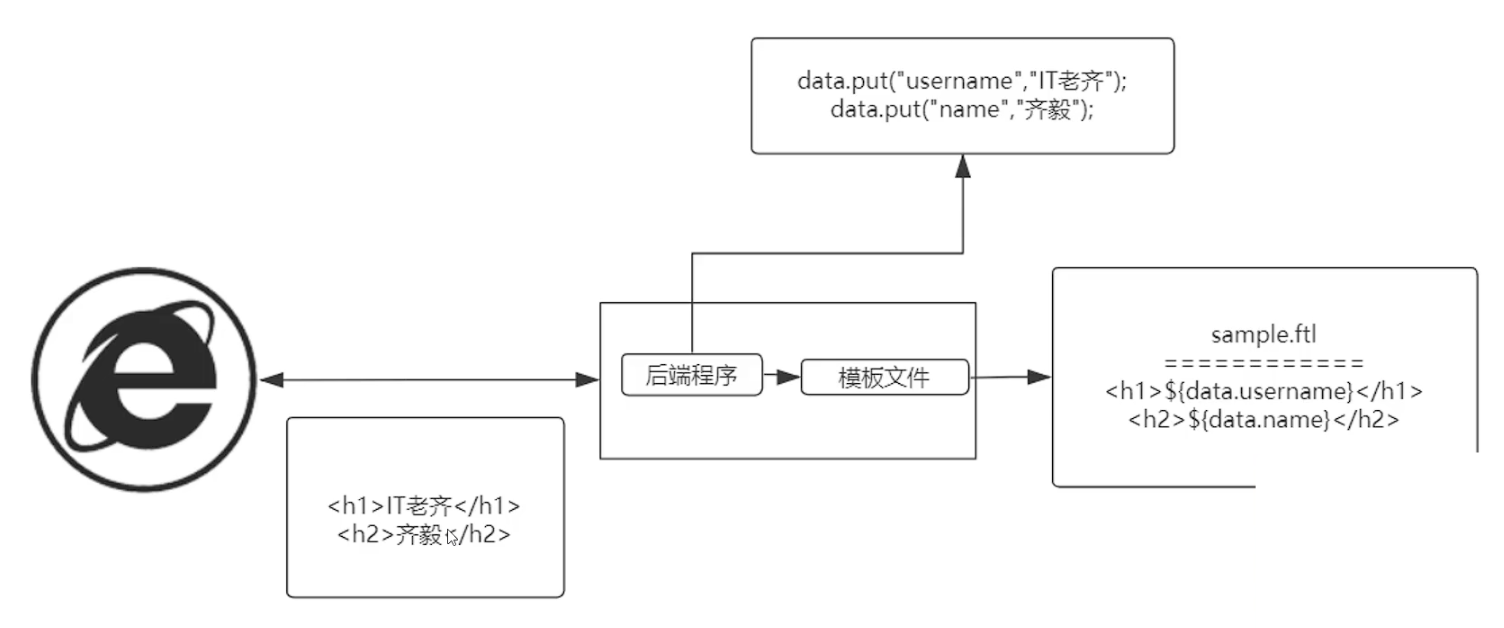
纯后端渲染架构是最古老且使用最广泛的架构之一。其主要特点是页面的渲染完全由后端负责,典型技术包括 JSP 和 FreeMarker。
执行流程
- 浏览器发起请求。
- 后端的 Servlet 或 Controller 控制器接收请求。
- 从数据库获取数据。
- 加载模板文件(如 JSP 或 FreeMarker)。
- 使用数据填充模板中的占位符,生成最终的 HTML 文本。
- 返回生成的 HTML 文本至浏览器进行解析。
问题
- 前端团队无法单独调试。
- 前后端职责不清,分工不明。
- 不具备多端应用的潜力。
- 前端开发的静态页面交给后端工程师调整占位符,容易导致渲染结果与预期不符。
- 前端和后端工程师之间的协作容易产生冲突。
- 无法适应多端应用(如 PC 端、移动端、安卓/iOS APP 和第三方接口)的需求。
半分离架构
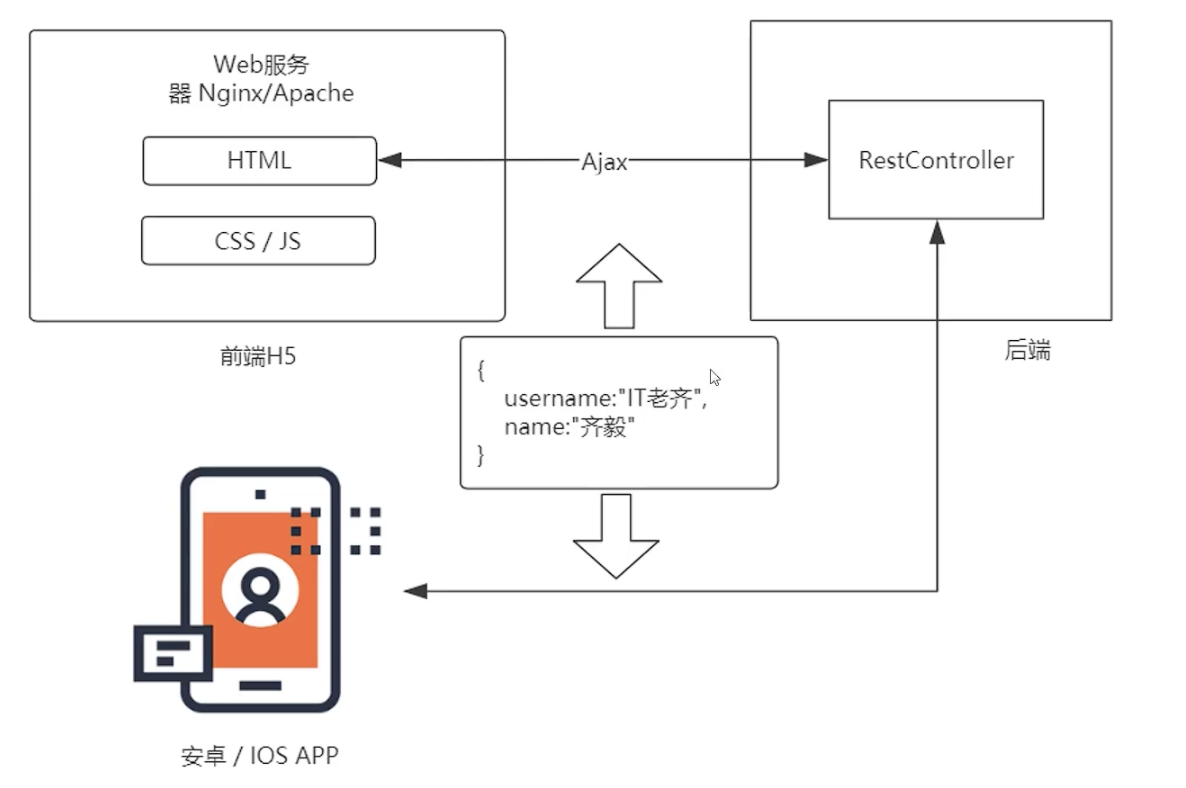
半分离架构的核心是确保数据和应用之间的解耦。后端只负责数据的提取和返回,而前端负责页面的渲染。
执行流程

- 后端工程师构建 REST Controller,返回 JSON 或 XML 数据。
- 前端开发 HTML 页面,通过 Ajax 请求获取后端数据。
- 前端使用获取的数据进行页面渲染。
优势
- 前后端解耦:后端只负责数据提取,前端负责页面渲染。
- API 和数据重用:不同终端(如 HTML 页面、iOS 和安卓 APP)都可以使用相同的 API。
- 应用渲染灵活:前端团队可以自由决定数据的展示方式。
- 模块化开发:前端可以 MOCK 开发。前后端团队可以并行开发,通过约定接口和数据结构进行无缝联调。
问题
- 前端失去动态性。
- 搜索引擎 SEO 不友好。
- 静态 HTML 容器(如 Nginx 和 Apache)缺乏动态特性,难以实现页面的动态更新。
- Ajax 加载的数据不易被搜索引擎爬虫抓取,影响 SEO。
完全分离架构
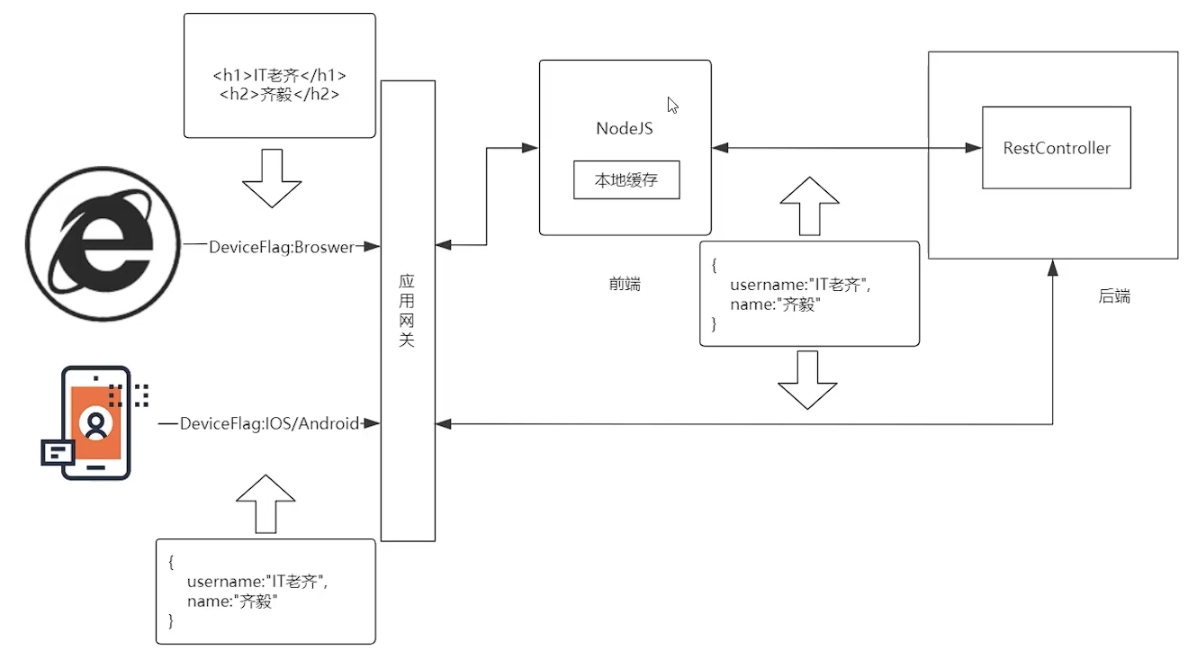
完全分离架构进一步增强了前后端的分离,前端通过 Node.js 实现动态页面渲染,并引入应用网关进行请求路由。

执行流程
- 后端:继续使用 REST Controller 提供数据。
- 前端:
- 使用 Node.js 进行动态页面渲染。
- Node.js 赋予网页动态特征,如页头和页脚的动态组合、本地缓存等。
- 应用网关:
- 处理请求路由,根据设备标识(如 browser、iOS、安卓)决定请求的处理方式。
- 进行垃圾请求过滤、黑白名单处理和身份认证等。
优势
- 动态特性:Node.js 使前端页面具备动态特性,避免重复代码。
- 本地缓存:减少网络通信,提高本地应用执行效率。
- 多端支持:应用网关根据设备标识路由请求,支持多端应用。
问题
- 需要前端工程师掌握更多技能(如 Node.js)。
- 增加了架构的复杂性,需要更多的协调工作。
总结
前后端分离架构的演化
从纯后端渲染到半分离架构,再到完全分离架构,前后端分离架构不断演化,解决了传统架构中的诸多问题,适应了现代互联网应用的需求。
未来展望
前后端分离架构在不断发展,未来将会有更多的技术和工具出现,进一步优化前后端的协作,提高开发效率和用户体验。